இன்று Tags , Elements என்பன பற்றியும் முதலாவது HTML coding ஐ உருவாக்குவது பற்றியும் பாப்போம்.
HTML ல் ஒரு கூறின் (element)ன் தொடக்கத்திலும் இறுதியிலும் எழுதும் "<" ">" இது பற்றி ஏற்கனவே கணிதத்தில் படித்திருப்பீர்கள் .. சிறிது , பெரிது என்ற குறியீடு...
பொதுவாக Tagsல் இரண்டு வகை உண்டு உதாரணமாக <html>ம் </html> இந்த / என்பது ஒரு tagஐ முடிவுறுத்தப் பாவிப்பது.
குழப்பமா இருக்கா... ஒரு உதாரணம் பார்த்தால் சரி...
<em>Emphasised text.</em>
em எனும் Tag emphasis (சொல்லழுத்தம்) எனப் பொருள்படும் தமிழில். இது போல பல tags கள் இருக்கின்றன. பின்னர் போகப் போக ஒவ்வொன்றாகப் பாப்போம்.
மேல் கண்டவாறு tag ஐ கொடுத்தால்...
இவ்வாறு தான் உங்களுக்குத் தென்படும்.
அடுத்து ஒரு தலைப்பு html tagகளைப் பயன்படுத்தி எவ்வாறு எனப்பார்ப்போம்..
<h1>This is a heading</h1>
மேல் காணப்படும் tag ற்கு ஏற்றவாறு கீழ் காணப்படும் வடிவத்தில் சொற்கள் அமையும்.
This is a heading
பாத்தீங்களா.. எப்படிப் பளிச்சுன்னு இருக்குன்னு,.....
<h2>This is a subheading</h2>
இந்த tag ற்கு எப்படி வருகிறது என பாப்போம்...
This is a subheading
என்னங்க விளன்கீடிச்சா...??
அப்டீன்ன அடுத்து Notepadல் நமது வேலையைத் தொடங்குவோம்.
முதலில் உங்கள் கணனியில் Notepadஐ open செய்யுங்கள்...
HTML ற்கான அடிப்படை coding கள் இவைதான்..
இவை தான் மிக முக்கியமானவை.
<html>
<head>
</head>
<body>
</body>
</html>
உங்களுக்குள் ஒரு கேள்வி தோன்றும் இனி எப்படி உள்ளடக்கங்கள் போடுவது என...
சரி அது பற்றிப் பாப்போம்...
<title>My first website</title>
இனி <body> என்ற tagற்கும் </body> tag ட்குமிடையில் நீங்கள் எழுதவேண்டியவற்றை எழுதலாம்.
உதாரணமாக ..........
<p>Hurrah! This is my first website.</p>
<html>
<head>
<title>My first website </title>
</head>
<body>
<p>Hurrah! This is my website.</p>
</body>
</html>
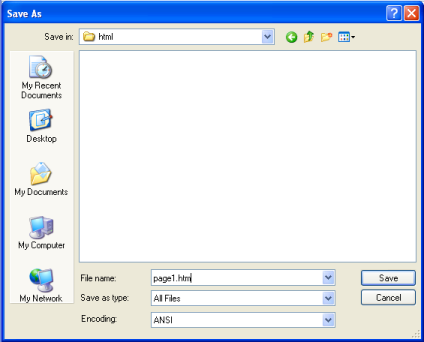
இவ்வாறு box தோன்றிய பின்
File Nameல் page1.html
என save செய்யவும். கட்டாயமாக .html என save செய்யவும்.
அவளவு தான் இனி நீங்கள் save செய்த இடத்தில் உங்கள் இணைய உலாவியின் icon உடன் save செய்த file இருக்கும்.
open செய்து பாருங்கள்...
இப்படி தோன்றும்...
பதிவு பயனுள்ளதாக இருந்ததா..?? தொடர்ந்து தளத்திற்கு வந்து எனக்கு உங்கள் ஆதரவை வெளிப்படுத்துமாறு தாழ்மையுடன் கேட்டுக்கொள்கிறேன்,,,
நன்றி
அன்புடன்
பரதன்..
அடுத்த பதிவு : HTML கற்போம் - பகுதி 3









அட...! நல்ல விளக்கம்...
பதிலளிநீக்குதொடர வாழ்த்துக்கள்...
மிக்க நன்றி..!! :)
பதிலளிநீக்குநீங்கள் சொல்வது போல் என்னுடைய முதல் html பக்கத்தை .html என் செவ் செய்தால் இணைய உலாவியின் icon உடன் save செய்த file இல்லை. நான் மொஜில்லா இணைய உலாவி பயன் படுத்துகிறேன். ஒரு வேலை க்ரோம் ல் அவ்வாறு வருமா??
பதிலளிநீக்குநீங்கள் சொல்வது போல் என்னுடைய முதல் html பக்கத்தை .html என் செவ் செய்தால் இணைய உலாவியின் icon உடன் save செய்த file இல்லை. நான் மொஜில்லா இணைய உலாவி பயன் படுத்துகிறேன். ஒரு வேலை க்ரோம் ல் அவ்வாறு வருமா?? -
பதிலளிநீக்குஇல்லை பொதுவாக எல்லாவற்றிற்குமே வரும்... மறுபடியும் try செய்து பாருங்கள்.
பதிலளிநீக்கு